※19年7月13日追記…慣れてきた感覚レビューしました
さて、久々にブログ更新しちゃいますか~!
…ん?ワードプレス更新しろって?
別にいいけど…
…あれ、なにこの記事作成画面!めちゃくちゃ変わってて別人じゃない?
↑2時間前
ブロックベースのエディターってなんだよ…
ワードプレス5.0更新画面より引用
WordPress 5.0への更新が無事完了しました ! 大きな変更点はエディターです。新しいブロックベースのエディターは、サイト全体に渡る効率的な編集体験がもたらす、わくわくする未来への第一歩です。初めてサイトを構築中の方、ブログをリニューアルする方、仕事でコードを書いている方、すべてのユーザーにとってコンテンツの見え方がもっと柔軟になりました。
ということで、改良(改悪?)された
新しいワードプレスエディタ
【Gutenberg】=ブロックエディタについて
ブログ歴10年、ワードプレス歴5年のネット起業社長(でもネット音痴)が
こんな解説をしてみる。
- 違和感ありまくるからとりあえず昔に戻すわ。
- …いや、俺はこのまま使うぜ!→必要最低限の使い方知りたい…
- 改行=スタイルシートとはなんだったのか?br全肯定な時代
- 色指定が全部になっちゃうぞ?とりあえずこのプラグイン取っておけばOK
- 慣れるとなんだか…最先端な気もする。
- (おまけ)とりあえず使っておけばGoogle様に好かれるかもね
以上の5項目+おまけでお送りします。
5分くらいでさらっと読んでいただければと。
ちなみに、私は10年近くネット畑にいますし、会社も零細ながら億は超えていますが、プログラム的なことはおじいちゃんがスマホでLINEを覚え始めたレベルで無知。
無知ゆえに【普通に使えてSEO的に問題なさそうなら良し!】と思ってます。
綺麗に使うことが目的ではなく
愛する読者さんに読んでもらうことが大事なわけですから!(ドヤ)
もちろん、Google様にはゴマすらせていただきますが…
違和感ありまくるから
とりあえず昔に戻すわ。
正直な話、全くの別人。
あんただれ?変なプラグイン入れた?俺の愛するテキストエディタはどこに?
こんな心境だったため、真っ先に考えたのは
【前のヤツに戻す】
という誰もが考えそうなことでした。
※現に、こうやって書いている間にどんどんブロックが増えてますし…
※※ちなみにこのブロック、消すのがめんどい。現時点ではデリートでもバックスペースでも消えない…
調べた結果、方法は以下の通り。
1、プラグイン【classic editor】をインストール、有効化
2、管理画面→ユーザー→あなたのプロフィール→classic editor選択
これでひとまず旧式のエディタに戻すことができます。
プラグイン使わないと戻せないっていうワードプレスさんの本気っぷりが垣間見れる瞬間。
ここで僕は思ったのですが
『あー、これ、マジでこっち使わせる気だ』
という何とも言えない、時代の変わり目に立っているような感覚。
しばらくは旧型にも新型にも対応するプラグインはでるはずだけど、このタイミングで切り替えちゃったほうがあとあと楽そうだし、なによりGoogle様×ワードプレスさんの蜜月関係があるので、これは時代に乗っかろうと。
ということで、僕は新しい時代の幕開けに相乗りすることを決めました。
…いや、俺はこのまま使うぜ!
→必要最低限の使い方知りたい…
新時代を航海するために使おうと決意したわけですが、早速の後悔。
だって…使いにくいんだもん!
2時間くらい人様の記事を検証しつつプレビューを繰り返しまくった結果、これだけ抑えればいいことがわかりました。
ビジュアルエディタを受け入れる
一応、テキストと切り替えられるのですが(もちろんブロックのままですが)
どうもワードプレス自体、《初心者使っちゃいなヨ!》という空気を出していて、ビジュアル推しな雰囲気をかんじました。
これは乱暴に書くと
- ビジュアルエディタでできることで十分
- テキストエディタで一生懸命作っても大した変わらん
と僕はとらえています。
そもそも僕自身、(かっこつけて)テキストエディタを使ってきたわけですが、タグとかスタイルシートとかよくわからない。良く使うモノをいつでも起動していただけ。だったら、もうこの際、ビジュアルエディタを受け入れよう、と。
受け入れた現在、なかなか使い勝手が良い気がしてきました。
(ブロックは増え続けてるけど…)
文章に集中する。必要なヤツはプラスの中に。
当たり前の話ですが、小手先テクニックな画像挿入だったりリスト表示だったり、もう気にしなくていいんじゃないかと。
もちろん、重要なやつ=画像挿入や見出し機能など、そういうやつが隠れキーワードのように存在もしています。
↓こんな感じで操作可能。

《+(プラス)》をクリックすると…

よく使うもの がでてくる!
という、丸投げ感が感じられる表示ですが、実際によく使うものはここにすべて入っています。
個人的には
- 段落(普通の文章作成。ブロックを創ると基本はコレが選択されている)
- 見出し(見やすく。目次もこれに沿って作られるはず)
- リスト(今書いている、左に●がつくやつ。最近まで知らなくて手打ちで黒丸使ってたのは内緒)
- 画像(基本はアップロードかな。ドラッグして引っ張ってきた画像をそのまま乗っけても反応します。)
- 埋め込み※下のほうにあります(ツイッターとかユーチューブとかはリンクとばすより埋め込むといい感じ。)
この辺がつかえるかな~、
というかこれだけで十分なんじゃないかと思っています。
…こうやって書いている間に
《あれ、なかなか使い勝手いいんじゃないか…?》
と思ってしまっているのがワードプレスさんの思うつぼです。
改行=スタイルシートとはなんだったのか?br肯定な時代
前段で触れましたが、僕がワードプレスを始めたとき、無料ブログと同じように操作していたら《 & n b s p ; 》だらけになってしまい、じゃあ簡単に<br>で済ませていたら、とあるネットに詳しい社長から
『ぷぷ~、改行はbrだとダメなんですよ~w』
って言われて以来、できるだけ<br>を使わないようにしてきたのですが…
現在はbr、別に問題ないって風潮になってきています。
(少なくても僕レベルの知識と見聞では。)
記述的に【<br>連打】はおかしい(らしい)し、本来であればスペースを開ける指示が正しいとは思うのでこだわりたい方はこだわっていただいて構わないのですが、この新しいブロックエディタ、改行すると普通に<br>になるんですよね。
だから、この点については全く問題ないと思っています。
なんたってGoogle様に好かれているワードプレスさんですから…
標準装備なら問題ないでしょう。
これからは煩わしいタグを使わず、遠慮なく《shift+enter》を使いまくると決めました。
色指定が全部になっちゃうぞ?
→とりあえずこのプラグイン取っておけばOK
数ある変更、おおむねは受け入れられました。
たった一つを除き…
その一つとは
文字の色変更が全部になっちゃう!
というやつ。
僕はリンクを紹介したり、協調したい文章は色変えたい派なのですが
ブロックごとに色が変わってしまうなんとも使いにくい仕様。
普通はこんなふうにできないってことです。(現時点では)
ですが安心してください。対応するプラグインがすでにありました。
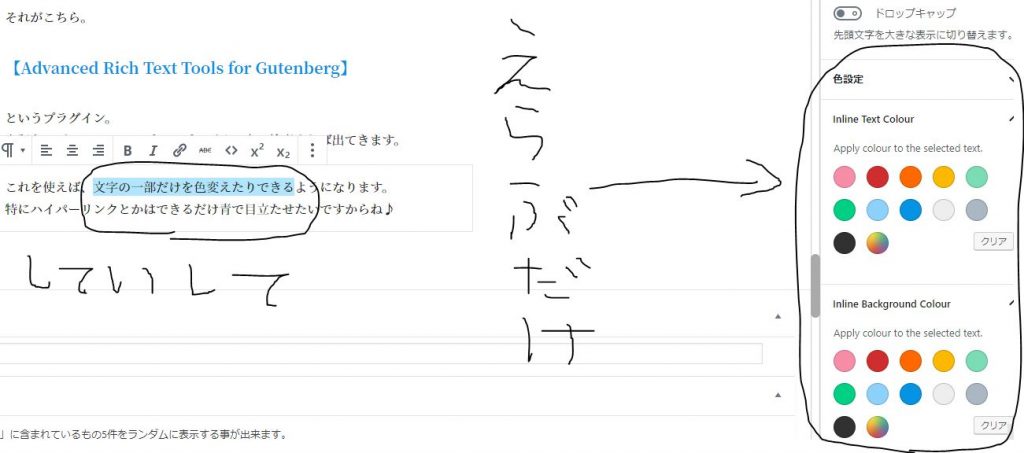
それがこちら。
【Advanced Rich Text Tools for Gutenberg】
というプラグイン。
上記をコピーしてワードプレスプラグイン内で検索すれば出てきます。
これを使えば、文字の一部だけを色変えたりできるようになります。
特にハイパーリンクとかはできるだけ青で目立たせたいですからね♪

ここまでくれば、あとは慣れの問題かな~と感じたりします。
実際、この記事書くのに調べながらやっているので1時間かかってますが、慣れてきているので次回以降は非常にスムーズにいけそう。
慣れるとなんだか…最先端な気もする。
明朝体表示でガツンとしたインパクトですが、使ってみると意外と直感的に使えました。隠れているモノも結構多いですが…慣れるとかゆいところに手が届いている感じ。
これが最先端かといわれるとまだわかりかねますが、
今から始めた人たちにとっては覚えることも少なく直感的に使えそう。
つまりはそういうことを意図しているんだなと。
考えようによってはプログラミングを一切知らずに運用してきた僕にとってはまさにピッタリなエディタなのかもしれない。
これがネットの情報を得られにくい20年前だったら難しかったかもしれないけども、いまなら少し調べるだけでたくさん学べますからね。
そもそもこれだけの機能が【無料】で使えることに改めて驚きました。
天才・秀才といわれるような人たちが汗と涙の結晶で生み出したワードプレスさん。ありがたく使わせていただきます。
(おまけ)とりあえず使っておけばGoogleに好かれるかもね
時代はまさに情報革命。1歳のアンパンマン大好き乳幼児から100歳のご長寿までインターネットに触れる時代。そんな時代の覇者、Google。
そのGoogleが認めているワードプレス。
そのワードプレスが満を持して(闇討ちレベルで半強制的に)送り出したブロックエディタ【Gutenberg】。
僕たちユーザーは発言権や評価権はあれども、大前提として提示されたものをいかに活用できるかにかかっています。
時代の波に乗ってインターネットを活用するならば、郷に従うのも一手かと。
私自身まだまだ使いこなせているとは毛頭思いませんが、受け入れてみると意外と使いやすいブロックエディタ。
ブロック自体がSEOに影響するかはわかりませんが、使っておけば間違いはないはず。
もちろん、明日には
【使いにくいってクレーム多いからやっぱり戻すね(テヘっ)】
なんてこともあるかもしれませんが、使ってみても損はないと思いますよ
^^) _旦~~
私の記事があなたの参考になることを願っております。
※追記…だいぶ慣れてきたのでレビューします
ワードプレスの仕様が更新してから実は慣れなくて更新もおろそかになっていました。ひょんなことから《あ、ブログやろう》と復活したわけですが、さすがに向き合わねばということで…
実際に慣れるまでは数時間ほどかかりましたが、時間を開けたおかげが意外とスムーズに更新することができました。
今回の仕様を過去と比べた時のコツとして
1、メルマガっぽい形ではなくニュースサイトっぽい形にすれば良い
2、文字装飾プラグインは入れると便利
3、目次・段落わけルールを決める
この3つをやればかなりスムーズになりました。
1について、私はもともとブロガーでありメルマガ発信者でもあったこともあり、携帯端末で読みやすい形が癖になっていました。
例
〜〜〜
こんにちは。
高橋です。
お元気ですか?
私は元気です。
今朝、猫が
《にゃーにゃー》
うるさいと思ったら…
変なところに閉じこめられ
抜け出せなくなっていました…笑
本当に困ったちゃん。
でもかわい子ちゃんです。
〜〜〜
以前の携帯電話は表示文字数も少なく、横に長いと読みにくかったんです。
ただ、現在はスマホが主流で読みにくいってこともないかなと。漫画や小説すら読める時代ですからね。
例をニュースサイトっぽくすると
〜〜〜
こんにちは。高橋です。
お元気ですか?私は元気です。
今朝、猫が《にゃーにゃー》うるさいと思ったら…変なところに閉じこめられ抜け出せなくなっていました…笑
本当に困ったちゃん。でもかわい子ちゃんです。
〜〜〜
こんな感じ。
そもそもブロック形式は段落を多用せず、一つの内容は1ブロックにまとめるという考え方ですので、場合よっては段落や空白すらも除いた方が更新しやすく、評価されやすい可能性もあります。
この辺はサイト内容に準じて。
2に関して、ブロック形式ではブロック全体に装飾が施されます。
一部分だけ装飾を仕様したい場合はブロックを分けなければならない。
テーマによってはURLリンクの装飾(青にするとか)すらままなりません。
プラグインを入れればこれは解決するので、ぜひ入れてください。
(上のほうに紹介しています。)
3については、もうこれはルールなのでいつまでも旧作にとらわれないよう自分ルールも合わせて行ったほうがいいかなと。
いつまでもガラケーに頼っているおじさんがいますが、固執する楽さと比較して不便さ・将来性を天秤にかけてほしい。3Gでネットも読み込みにくく遅いし高い…これってなんのメリットがあるんだろうかと。笑
なので、もう慣れるしかない。
受け入れたら案外早く慣れます。
(1週間集中しただけでもうすでに過去の更新を忘れかけています笑)
以上、使用感レビュー追記でした。参考になれば幸いです
( ´ ▽ ` )
経営5年、学習投資金額500万円以上。
エッセンスを詰め込んだメルマガを毎日無料で公開中
5年目の誕生日、日刊RPG通信を創刊しました。
貧乏出身目線
サラリーマン出身目線
パチプロ出身目線
情報発信者目線
経営者目線
幸せ探究者目線
スピリチュアル目線
超現実的目線
一児のパパ目線
etc…
私自身が数百万以上投資し、
10年以上情報発信してきた経験も交えて、
今現在も成長するためにインプットしているものを…
あなたと一緒にレベルアップするためにも余すことなくアウトプットしていきます。
目標は1000通!
すでに100通以上毎日発信しております^^
人生はいつだって一瞬で変わります。
無料で一緒にレベルアップしませんか?
~~~
ほぼ日刊~RPG通信~
登録はこちら
https://animaal-mailmaga.com/p/r/hHWz73te
※ずっと無料です
~~~
